قالب های فارسی وردپرس 9
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 9
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.بهینه سازی سایت برای گوگل (سئو)
جاوا اسکریپت به زبان ساده - جلسه هجدهم - استرینگها (پیشرفته)
در جلسات ابتدایی آموزش جاوا اسکریپت با استرینگها و نحوه نوشتن آنها آشنا شدیم. اما اگر بخواهید در یک متغیر استرینگی تغییری ایجاد کنید یا کلمه خاصی را از یک استرینگ جدا کنید، چه کاری باید انجام دهید؟ در این جلسه به بررسی چنین موضوعاتی میپردازیم. با زومیت همراه شوید.
پیدا کردن مکان یک کلمه در یک جمله:
فرض کنید که در یک متن، دنبال لغت خاصی هستید و میخواهید اولین جایی که این لغت ظاهر شده است را ببینید. برای این کار یک متد بسیار ساده به نام indexOf() وجود دارد.
تنها کافی است تا بعد از متغیر استرینگ این متد را به کار ببرید.
در مثال زیر ابتدا متن خود را در متغیر str ذخیره کردهایم و سپس با متد indexOf شماره و شمارهای که این لغت در آن ذخیره شده است را پیدا کردهایم.
var str = "Please locate where 'locate' occurs!";
var pos = str.indexOf(“locate");
اگر بخواهیم آخرین نقطهای که این کلمه استفاده شده است را پیدا کنیم نیز از متد lastIndexOf(“locate"); استفاده میکنیم.
در صورتی که متن مورد نظرمان پیدا نشود، عدد -۱ به عنوان پاسخ بازگردانده خواهد شد.
دقت کنید که خروجی متد indexOf عدد است! مثلا در این متد، عدد ۷ به عنوان خروجی بازگردانده خواهد شد. یعنی هفتمین کلمه (با احتساب اسپیسها) بازگردانده خواهد شد.
جدا کردن یک تکه از متن:
گاهی میخواهیم یک تکه از متن را جدا کنیم! این کار از طریق متد indexOf که تاکنون آموختهایم، امکانپذیر نیست. این متدها فقط محل وجود یک متن را بررسی میکنند. برای تکه تکه کردن متن و به دست آوردن یک بخش از آن از سه متد زیر استفاده میشود.
slice(start, end)
substring(start, end)
substr(start, length)
در متد slice نقطه شروع کلمه را به عنوان پارامتر اول و نقطه پایان کلمه را به عنوان پارامتر دوم مینویسیم.
برای مثال فرض کنید که یک جمله استرینگی به صورت متغیر str داریم. حالا میخواهیم کلمه Banana را از این استرینگ جدا کنیم. برای این کار میتوانیم از متد slice استفاده کنیم. این متد همانطور که گفتیم محل اولین کلمه و آخرین کلمه را میگیرد و هر چه در بین این دو عدد وجود دارد را به ما خروجی میدهد.
var str = "Apple, Banana, Kiwi";
var res = str.slice(7, 13);
مثلا اگر شروع حرف ما در جمله بالا B باشد،کلمه B به عنوان ششمین کلمه (با احتساب صفر) در این استرینگ است. حرف آخر کلمه مورد نظر ما نیز a است که حرف یازدهم از کل استرینگ محسوب میشود. پس متغیر اول شش و متغیر دوم ۱۲ است! حالا این دو متغیر را در متد اسلایس مینویسیم و در خروجی متن مورد نظرمان را دریافت میکنیم!
توجه داشته باشید میتوانید جستجو برای بریدن کلمات از جمله را از آخر یک استرینگ نیز شروع کنید.برای اینکار تنها کافی است تا به جای عدد مثبت در پارامترها، عدد منفی وارد کنید! مشاهده میکنید که جستجو از کلمه آخر به اول آغاز میشود.
var str = "Apple, Banana, Kiwi";
var res = str.slice(-12, -6);
نکته: اگر در متد slice، تنها یک عدد اول را بنویسیم، تمام استرینگ بعد از این کلمه جدا خواهد شد. برای مثال:
var str = "hello, mohammad hossein";
var finalResponse = str.slice(7);
alert(finalResponse) // خروجی تمامی کلمات داخل استرینگ بعد از hello خواهد بود
متد substring()
این متد مشابه دقیقا متد اسلایس عمل میکند. تنها باید توجه کنید که مقادیر منفی نمیتوانید به عنوان پارامتر بدان بدهید. این بدین معناست که نمیتوانید جستجو را از انتهای استرینگها آغاز کنید.
متد ()substr
این متد هم مانند متدهای قبلی عمل میکند! منتها پارامتر دومی که میگیرد عدد و مکان آخرین لغت مورد نظر نیست بلکه تعداد کلماتی است که بعد از پارامتر اول شمرده میشود!
var str = "Apple, Banana, Kiwi";
var res = str.substr(7, 6);
خروجی باز هم کلمه Banana خواهد بود که در واقع ۶ کلمه بعد از شروع جستجو (کلمه شماره هفتم یعنی کلمه b در لغت banana) است.
همچنین اگر بخواهیم کل استرینگ بعد از پارامتر اول را جدا کنیم، تنها کافی است تا عدد دوم را خالی بگذاریم. بدین ترتیب کل جمله بعد از آن جدا میشود.
جایگزین کردن یک کلمه یا متن در استرینگ؛
اگر بخواهید بخشی از یک متن را عوض کنید و متن دیگری بنویسید متد replace کارگشای شما است.
str = "Please visit Microsoft!";
var replacedSentese = str.replace("Microsoft", "W3Schools");
در این متد، پارامتر اول چیزی است که میخواهیم عوض شود و پارامتر دوم چیزی است که میخواهیم جایگزین پارامتر اول شود! به همین سادگی!
تبدیل همه متن به حروف بزرگ یا حروف کوچک:
یک متد دیگر متنها در جاوا اسکریپت، تبدیل تمامی حروف به حروف بزرگ یا برعکس است! متد انجام این کار نیز به سادگی انجام میشود؛ تنها کافی است بعد از متغیر حاوی متن دستور نقطه toLowerCase() برای تبدیل همه حروف به حروف کوچک یا toUpperCase() برای تبدیل همه حروف به حرف بزرگ استفاده کنید.
var text1 = "Hello World!"; // String
var text2 = text1.toUpperCase(); // text2 is text1 converted to upper
var text1 = "Hello World!"; // String
var text2 = text1.toLowerCase(); // text2 is text1 converted to lower
متد()concat
متد concat() برای چسباندن دو متن جدا از هم به یکدیگر استفاده میشود. برای استفاده از این متد باید دو استرینگ مجزا داشته باشیم. مثلا فرض کنیم دو استرینگ به صورت زیر داریم:
var name = "mohammad hosssein ";
var family = "malek!";
var nameAndFamily = name.concat(family);
در این متد، استرینگ نوشته شده به عنوان پارامتر concat (یعنی family) به انتهای استرینگی که متد concat را روی آن فراخوانی کردهایم (یعنی name) میچسبد.
جاوا اسکریپت به زبان ساده - جلسه نوزدهم: کامنت و مفاهیم بلاک و Scope
کامنت به تکهای از کد گفته میشود که توسط مرورگر اجرا نمیشود. از کامنت برای قراردادن توضیحات، نکات یا هر چیزی که بعدا ممکن است بدان نیاز پیدا کنید استفاده میشود. دقت کنید که کامنتگذاری نکته بسیار مهمی است و باعث شفاف و خواناتر شدن کدها میشود. نکته مهم دیگر کامنتها این است که میتوانید با کمک آنها تکهای از کد که قصد اجرای آن را ندارید نیز کامنت کنید. بدین ترتیب آن تکه کد خوانده و اجرا نمیشود.
نحوه قرار دادن کامنت در جاوا اسکریپت:
برای قرار دادن کامنتی که یک خط باشد، کافی است در ابتدای خط علامت // قرار دهید. هر چه در آن خط و قبل زدن اینتر نوشته شود، کامنت محسوب میشود و اجرا نخواهد شد.
اگر بخواهید چند خط پشت سر هم را کامنت کنید، باید در ابتدای محلی که میخواهید کامنت شود علامت */ و در انتهای آن علامت */ قرار دهید. بدین ترتیب هر چند خطی که بین این دو علامت نوشته شود خوانده و اجرا نخواهد شد.
مثال:
کامنت یک خطی با کمک */
/* this block is commented and won't do anything */
کامنت چند خطی با کمک */
/* این بلاک کد کامنت شده است
و هیچ گونه اتفاقی
در این قسمت رخ نخواهد داد */
کامنت یک خطی با کمک //
//کامنت در یک خط
کامنت چند خطی با کمک //
//مجموعه ای از
//کامنتهای
//یک خطی
در آخر باز هم توصیه میکنیم برای خواناتر شدن کد و درک بهتر آن توسط خودتان و دیگران، حتما در بین کدهایتان کامنت بگذارید و عملکرد و نکات مبهم آن را توضیح دهید.
تعریف بلاک کد:
بلاک کد در واقع مجموعهای از جملات یک زبان برنامهنویسی است که در کنار هم، یک بلاک یا مجموعه را تشکیل میدهند. مثلا فانکشنها و کارهایی که در داخل {} یک فانکشن نوشته میشود یک بلاک کد را تشکیل میدهند.
{
StatementList
}
در مثال بالا هر چه بین دو علامت { نوشته شده است بهعنوان بلاک کد شناخته میشود.
مفهوم بلاک در جاوا اسکریپت
یک مفهوم بسیار مهم دیگر در جاوا اسکریپت، مفهوم scope است. scope مشخص میکند که به متغیرها و اطلاعات یک بلاک کد، در کجا دسترسی داریم و میتوانیم استفاده کنیم. در ادامه به این موضوع بهصورت عمیقتر خواهیم پرداخت.
بهطور کلی اولین نکته این است که جاوا اسکریپت کدها را از بالا به پایین میخواند. پس نمیتوانید تکه کدی را که هنوز ننوشتهاید در پایین صفحه استفاده کنید. مثلا اگر میخواهید یک فانکشن یا هر متغیر دیگری را در صفحه صدا بزنید، باید ابتدا آن را در بالاتر تعریف کنید و در پایینتر صدا بزنید؛ نه اینکه در بالاتر صدا بزنید و در خط بعدی آن را تعریف کنید.
اهمیت بلاک در تعریف متغیرها:
متغیرها در جاوا اسکریپت به دو دسته تقسیم میشوند: متغیرهای عمومی و Global. در واقع زمانی که یک متغیر را درون یک فانکشن تعریف میکنید، تفاوت بسیار زیادی دارد تا آن را بیرون یک فانکشن تعریف کنید.
متغیرهای عمومی:
زمانی که یک متغیر در خارج بلاک کد تعریف میشود، به آن متغیر عمومی میگوییم. به متغیر عمومی همه جا دسترسی داریم و میتوانیم همه جا آن را صدا بزنیم یا تغییر بدهیم.
متغیرهای محلی:
متغیرهای محلی در داخل یک بلاک کد تعریف میشوند. در واقع زمانی که شروع و تعریف یک متغیر در داخل مثلا یک فانکشن باشد، این متغیر تنها درون آن فانکشن قابل تعریف و استفاده خواهد بود و بیرون آن نمیتوانید از آن استفاده کنید. این موضوع خصوصا زمانی که تعداد متغیرها زیاد میشود و نمیخواهید برای هر کار کوچکی یک متغیر عمومی تعریف کنید استفاده میشود.
var globalVariable;
function changeMe(){
var localVaribale = "i am local to this function";
globalVariable = "i am global varibable"
اگر localVaribale را در داخل فانکشن صدا بزنیم بدان دسترسی خواهیم داشت چون این متغیر تنها وابسته و قابل استفاده در همین فانکشن خواهد بود//
}
در این مثال زمانی که localVaribale را در داخل فانکشن تعریف کنیم، تنها درون این فانکشن بدان دسترسی داریم. پس اگر خارج فانکشن آن را صدا بزنیم دیگر نمیتوانیم آن را استفاده کنیم و ارور undefined خواهیم گرفت.
ولی متغیر عمومی globalVariable که در خارج فانکشن و بلاک کد فانکشن تعریف شده است، در داخل و بیرون فانکشن بدان دسترسی خواهیم داشت. برای تعریف یک متغیر گلوبال و عمومی، کافی است آن را خارج هر گونه بلاک کد قرار دهید تا همه جا بدان دسترسی داشته باشید.
برای مثال اگر در ادامه و خارج فانکشن بخواهیم این دو متغیر را نمایش دهیم، متغیر گلوبال درست نمایش داده خواهد شد.
alert(globalVariable) //نتیجه درست برخواهد گشت
alert(localVaribale) // این متغیر ناشناخته خواهد بود
همچنین هر بلاک کد (هر چه بین دو آکولاد نوشته میشود یک بلاک کد است) دارای اسکوپ اختصاصی خود است. یعنی اگر متغیری را درون یک فانکشن تعریف کرده باشید بیرون فانکشن نمیتوانید آن را استفاده کنید. برای استفاده و تغییر یک متغیر درون فانکشن و دسترسی به آن بیرون فانکشن باید آن را بیرون فانکشن تعریف کنید. بدین ترتیب متغیر شما گلوبال یا عمومی میشود و وقتی درون فانکشن استفاده شود مشکلی ندارد. حتی مقدار آن بعد از اجرای فانکشن نیز تغییر میکند و مشکلی از بابت تغییر آن در فانکشن نیست.
چه موقع از متغیرهای محلی استفاده میکنیم؟
فرض کنید که ۱۰ فانکشن دارید که در هر کدام از آنها به یک متغیر جداگانه نیاز دارید که مثلا قیمت نهایی را حساب کند! اگر تمام متغیرهای قیمت نهایی را بخواهید گلوبال تعریف کنید، باید به تعداد فانکشنها متغیرهای گلوبال تعریف کنید. همچنین هر بار که فانکشن صدا زده میشود، مقدار متغیر گلوبال شما با مقدار جدید عوض میشود. اما اگر متغیر شما بهصورت محلی در داخل فانکشن تعریف شود، فقط در همان فانکشن در دسترس خواهد بود و دیگر ناچار نیستید متغیرهای جداگانه برای هر فانکشن تعریف شود. همچنین از عدم تداخل متغیرها و قاطی شدن مقدارها در فانکشنهای مختلف نیز خیالتان راحت خواهد بود.
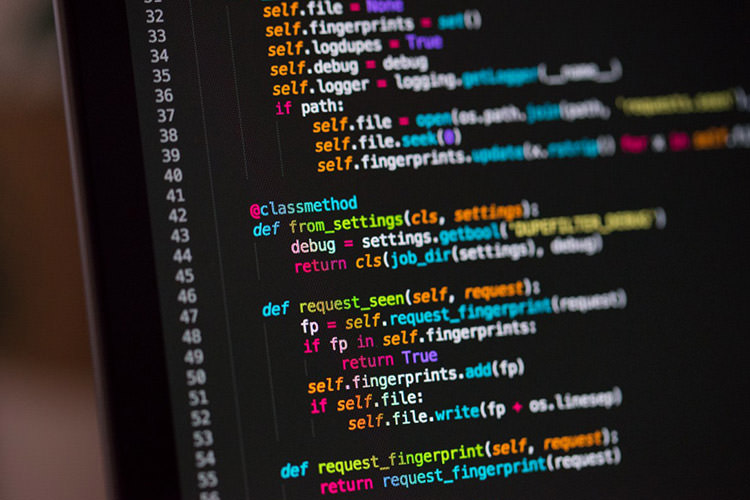
بهترین ویرایشگر برنامه نویسی برای ویندوز و مک در سال ۲۰۱۸
بهترین ویرایشگر کد، بهترین دوست برنامهنویس است. پیشرفت روزافزون صنعت تکنولوژی و سرعت تحولات آن در سالهای اخیر شگفتیهای زیادی را خلق کرده و با رشد هوش مصنوعی و عرضهی انواع دستگاههای هوشمند بسیاری از رؤیاهای انسان تحققیافته است. برای ساختن و پرداختن به بسیاری از ایدهها دیگر نیاز به فعالیتهای مشقتبار و پیچیده نیست. با تهیه مقداری لوازم مکانیکی و بردهای دیجیتال و کمی سررشته از مکانیک و الکترونیک هرکسی در خانه میتواند ابداعات جالبی در زندگی خود داشته باشد؛ اما جانمایه تحقق این تخیلات در زندگی روزمره ما، دانشی به نام برنامهنویسی است.

حالا هرکسی میتواند با صرف کمی وقت و تدبیر برنامههایی هرچند ساده طراحی کند. آنها را با قطعات و بردهای آماده همراه کند و به این قطعات جان ببخشد. هرچند اگر بخواهد میتواند در نوشتن این کدها چنان تبحر پیدا کند که آن را تبدیل به یک شغل دائم و پردرآمد کند. سرعت پیشرفت تکنولوژی برای برنامه نویسان حرفهای هم میطلبد که با سرعت و دقت بیشتری کدهای جادویی خود را خلق کنند تا در بازار پررقابت فناوری برگ برندهای داشته باشند. اهمیت این موضوع باعث رونق بسیار، در بازار و صنعت طراحی زبانهای سطح بالا شده است.
مقالههای مرتبط:
نقطه مشترک این علاقهمندان و آن فداییان برنامهنویسی، ابزاری است به نام ادیتور یا ویرایشگر متن. ادیتور ها هستند که باقدرت و سرعت و هوشمندی خود دستورات و ایدههای برنامه نویسان را تبدیل به کدهای تمیز و مرتبی میکنند که کارآمد و باارزش هستند. آنها مبتدیان را راهنمایی میکنند و حرفهایها را یاری میبخشند که با اطمینان و سرعت بیشتری کدهای خود را وارد کنند.
ادیتور ها در همان گام اول با همه برنامهنویسها همراه میشوند ولی تنها برنامه نویسان حرفهای هستند که میدانند بودن یا نبودن یک سمبل مانند; در انتهای یک کد چقدر مسئله بزرگی است. حال گشتن و نیافتن این مسئله، در میان هزاران خط کد میتواند عمر کیبورد و مانیتور را زیر مشت و لگد برنامهنویس، کوتاه کند. ادیتور های قدرتمند همچون خدمتگزارانی مهربان در کنار این مردان خشمگین هستند تا به آنها کمک کنند هرگز دچار چنین مشکلاتی نشوند، ایدهای ناب خود را بیرون بریزند شکوه زندگی یک برنامهنویس را تجربه کنند.
زبان برنامهنویسی و زبان نشانهگذاری
زبانهای برنامهنویسی آن دسته از زبانهایی هستند که برنامه نویسان بهوسیله آنها الگوریتمهای خود را برای ماشین قابلفهم میکنند. زبانهای مطرح مانند جاوا یا زبان سی پلاس پلاس از این دسته هستند. زبانهای نشانهگذاری Markup Language آن دسته از زبانهای هستند که متن و نشانههای معنیدار را باهم ترکیب میکنند و در آنها الگوریتمی دیده نمیشود، مانند زبان HTML یا XML.
ویرایشگر متن و محیط یکپارچه توسعه نرمافزار
ویرایشگر متن یا ادیتور کد نرمافزارهایی هستند که برای ویراستاری متون و کدهای زبانهای برنامهنویسی با توجه به شیوهنامه یا نحو زبان (Syntax) استفاده میشوند؛ لیست بهترین ویرایشگر برنامهنویسی در ویندوز و مک در مورد آنها است. از آنسو نرمافزارهای محیط یکپارچه توسعه نرمافزار (Integrated Development Environment) از قدرت و توانمندی بیشتری برخوردار است. از امکانات مهم IDE میتوان به ویرایشگری کدها، کامپایل کردن و دیباگ کردن برنامهها اشاره کرد. وجه دیگر این نوع نرمافزارها رابط کاربری گرافیکی، برای سهولت در برنامهنویسی است. ویژوال استودیو (Microsoft Visual Studio) و اکلیپس (Eclipse) از دسته IDE مطرح هستند.
همیشه برای برنامهنویسی نیازی به استفاده از IDE نیست. این کار را میتوان با استفاده از نرمافزارهای ساده؛ ولی قدرتمند مثل ویرایشگر کد انجام داد، همانند نوشتن برنامهای برای یک برد اپنسورس مثل آردوینو (Arduino). همین نوع ویرایشگر کدها که در لیست بهترین ویرایشگر٬ها معرفی میشوند در طراحی خود این توانایی را دارند که با اضافه کردن پلاگینها، مرزها را بشکنند و به برنامههای IDE نزدیک شوند. ویرایشگرهای کد به دلیل راحتی نرمافزار در نصب، اجرای روان، انعطافپذیری، توانایی در ارتقاء و همچنین گستره پشتیبانی از زبانهای مطرح در یک ادیتور متن سبک و کمحجم، امروزه بسیار موردتوجه هستند.
لیست بهترین ویرایشگر برنامهنویسی برای مک و ویندوز
شناخت ادیتورها و امکانات آنها، تجزیه و تحلیل، سرعت، هوشمندی و انعطافپذیری آنها به شما کمک میکند، همانند یک تکاور زبده برای هر عملیات برنامهنویسی حتی بدون وجود IDE آماده باشید. سبک بودن، قابلیت نصب روی انواع سیستمعاملها، حتی پرتابل بودن این ادیتورها از مزیتهای تاکتیکی است که هر برنامهنویس حرفهای به اهمیت آن اعتراف دارد و جویای حال و احوال لیست بهترین ویرایشگر برنامهنویسی نیز خواهد بود.
۱. ویرایشگر نوتپد پلاس پلاس(Notepad plus plus)

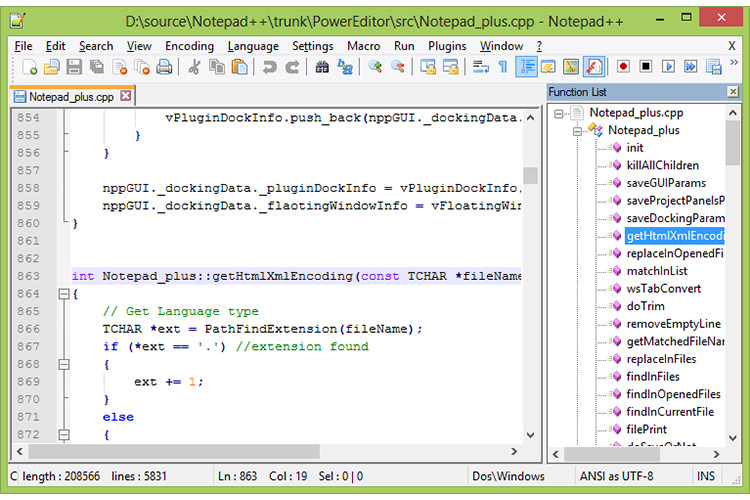
نوت پد پلاس پلاس قدرتمند و مملو از امکانات ریزودرشت برای سرعت بخشیدن به کارها با دقت بالاست. این ادیتور متن و ویرایشگر کد برنامهنویسی یک پسرعمو هم در ویندوز دارد. هرچند که با حضور ++Notepad در ویندوز کمتر کسی پای مجلس نوتپد قدیمی مینشیند. نوتپد پلاس پلاس رایگان و اپنسورس است. علاوه بر آن رابط کاربری خوبی هم دارد. یکی از جذابترین بخشهای این ادیتور، خاصیت تب ویرایشی (Tabbed Editing) است. شما میتوانید همزمان و بهراحتی با چند فایل مختلف در یک پنجره کار کنید.
npp در ویرایش متون HTML بیشتر شهره است؛ ولی با کد نویسی در زبانهای دیگر، هیچگاه پشیمان نخواهید شد. نوت پد بهصورت استاندارد کدهای شما در زبانهای مختلف رنگی میکند تا بهتر و راحتتر آنها را تشخیص دهید. اگر این کار شمارا راضی نمیکند، قابلیت سفارشی کردن هم در این ادیتور مهیا است. npp در حین کدنویسی، پا به پای شما با کدها همراه است. علاوه بر اینکه به شما پیشنهادی برای تایپ سریع میدهد بهمحض واردکردن کدهای اشتباه براساس شیوه کدنویسی با برجسته کردن اشتباهات، چیزی کم نمیگذارد. نوتپد در هنگام نصب چند پلاگین کاربردی و مفید با خود به همراه دارد و البته میتواند از مخزن پلاگین در ادیتور به پلاگینهای جدید نیز دسترسی داشته باشید. npp حقیقتا شایسته چنین جایگاهی، در لیست بهترین ویرایشگر برنامهنویسی سال ۲۰۱۸ است.

ویژگیهای برجسته:
- Notepad plus plus برای ویندوز (Windows) ساختهشده است؛ اما علاقهمندان به آن میتوانند در مکاواس ۱۰ (Mac OS X) و لینوکس (Linux) و یونیکس (Unix) هم آن را تجربه کنند.
- نوتپد پلاس پلاس نرمافزاری سبک است و بهآسانی نصب میشود.
- پلاگینهای زیادی را میشود به آن اضافه کرد و با ماکرونویسی میتوانید از امکانات موجود هم فراتر بروید.
- از قابلیت Tabbed Editing پشتیبانی میکند.
- قابلیت ساخت بوکمارک Bookmark برای نشانهگذاری دارد.
- با دراگ و دراپ کردن فایلها به محیط نرمافزار میتوانید آنها را باز کنید.
- پشتیبانی از قابلیت فولاسکرین
- هوشمندی در تشخیص صحت شیوه کدنویسی
- قابلیت یکپارچهسازی مداوم (Compiler Integration) در پروژه که با هر تغییر کد پروژه دوباره Build میشود تا همه کدهای قبلی و جدید باهم هماهنگ باشند.
- پشتیبانی از قابلیت FTP
- توانایی چک کردن لغات و مقایسه فایلها
- توانایی Code folding که باعث میشود کدها در بلوکهایی بهصورت فشرده قرار بگیرند تا سرعت و مدیریت کدها بهتر شود.
- تنظیم منوی برنامه به زبان فارسی
- رایگان و متنباز است
نکاتی برای ارتقاء و بهبود:
- ویرایش فایل از طریق HTTP, SSH و WebDav بهطور پیشفرض پشتیبانی نمیشود.
- برای نصب روی مکاواس ۱۰ نیاز به نرمافزار wine دارید که البته برای اجرای دیگر نرمافزراهای ویندوز روی مک و لینوکس نیز لازم است.
نتیجه:
تجربه این ویرایشگر در زبانهای PHP،HTML،CSS و JavaScript فوقالعاده جذاب است. کمتر ادیتور سورس کدی در لیست بهترین ویرایشگر برنامهنویسی، دقت نوتپد++ در تذکر به اشتباهات کدنویسی را دارد و در بازههای زمانی کوتاه و بهسرعت در حال ارتقاء امکانات ادیتوری خود است.
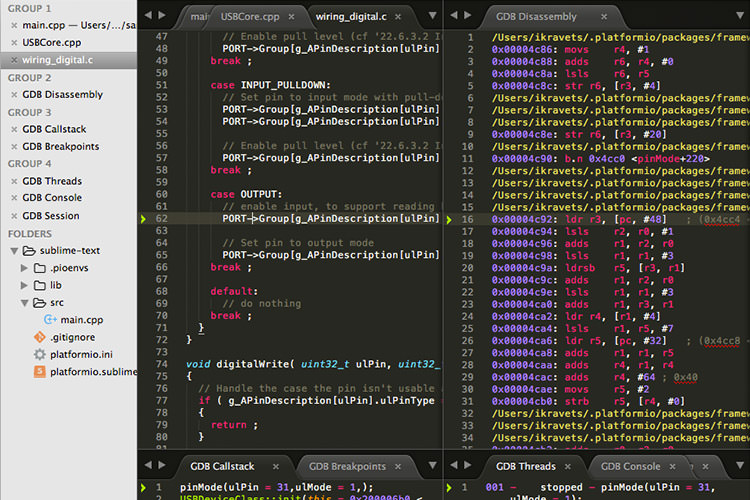
۲. ویرایشگر سابلایم تکست (Sublime Text)

سابلایم تکست ادیتور دیگری از دسته سبک وزنها باقدرت ویرایش بالا در لیست بهترین ویرایشگر برنامهنویسی است. این ادیتور با سی++ و پایتون نوشتهشده است. انعطافپذیری بسیار خوبی در سفارشی کردن دارد و به برنامهنویس کمک میکند با سرعت و کارایی بالا کدنویسی کند. در سابلایم تکست با متدهای جالبی از ویرایش برمیخورید که در کمتر نرمافزار ویرایشی دیگر دیده میشود. اسنیپتها (Snippets) بخش جذاب دیگری از تجربه کار در سابلایم تکست است. بهعبارتدیگر سابلایم تکست به برنامهنویس این قابلیت را میدهد هر جا الگویی را دید حتی در ویرایش، از سابلایم بتواند برای اجرای سریع آن استفاده کند. این کار به قوی شدن فکر برنامهنویس کمک خوبی میکند و درعینحال باعث میشود مهاجرت به نرمافزارهای دیگر هم سخت شود. جعبهفرمانهای (Command Palette) سابلایم، مثل یک خدمتکار مفید در اختیار شماست تا با کیبورد اکثر کارها را در Sublime Text مدیریت کنید. کار با کیبورد هم یکی از مهمترین مهارتهای یک برنامهنویس است. سابلایم تکست از نظر گرافیک صفحه کاربری و تم زمینه سیاه که محبوب برنامه نویسان است چیزی کم نمیگذارد و در لیست بهترین ویرایشگر برنامهنویسی سال ۲۰۱۸ جایگاهی کمترین از این، برای آن منصفانه نیست.

ویژگیهای برجسته:
- قابلیت ویرایش هوشمند همزمان چند خط
- قابلاستفاده در سیستمعاملهای Windows، macOS، Linux
- قابلیت چند سکویی
- قابلیت ارائه سریع لیست فایل موجود در یک فولدر و ورود به آن
- رابط کاربری محبوب
- انعطافپذیری و سفارشی شدن بالا
- با نصب پلاگین توانایی پشتیبانی از فریمورک OpenFL و زبان برنامهنویسی Haxe
- حمایت از توابع وردپرس
- تشخیص قدرتمند خطاهای زبان برنامهنویسی و برجسته کردن آنها با نصب بسته مخصوص هر زبان
نکاتی برای ارتقاء و بهبود:
- حمایت کم از زبانهای راستنویس
- حمایت کم در لینوکس
- رایگان فقط در حالت Trial
- تأکید شدید برای کار با کیبورد به مذاق همه شیرین نیست
نتیجه:
این ویرایشگر اعتیادآور است. این ویرایشگر یکی از بهترینها برای زبان HTML و PHP است. هرچند ویرایشگرهای دیگر هم در این زمینه خوب کار میکنند؛ ولی سابلایم با خلاقیتهایش به برنامهنویس در کدنویسی سمت کلاینت و سرور طعم دیگری دارد.
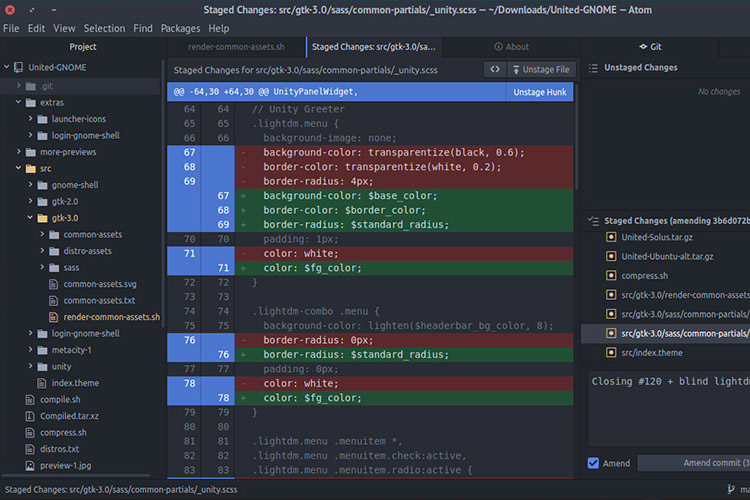
۳. ویرایشگر اتم (Atom)

اتم یک ویرایشگر متن ساده و راحت است. ازنظر ظاهری شبیه سابلایم تکست است ولی اغلب برنامه نویسان با آن بیشتر اخت میشوند و ارتباط بهتری برقرار میکنند. برای نصب قالب هم انتخابهای زیادی برای Atom وجود دارد. این ویرایشگر که با node.js طراحیشده چند سکویی و اپنسورس است. قابلیت ویژه اتم توانایی هک هسته آن توسط کاربران برای کارایی بیشتراست. اتم با بخش مدیریت پکیج خود بهراحتی میتواند فراتر از ویرایشگر متن عمل کند. Atom توسط گیتهاب توسعهیافته است. این یک مزیت عمده است چراکه گیتهاب باهدف افزایش کارایی و کارآمدی توسعهدهندگان خلقشده است و رزومه موفق آن نیازی به تائید ندارد. اتم در اتصال به گیتهاب نیز بهخوبی عمل میکند. ویرایشگر سورس کد اتم در مجموعه ابزارهای خود یک جستجوگر فازی جذاب هم دارد که شیوه کارش ترکیب دو متد جستجوگر کلمات و غلطگیر املایی است، از همین رو به جستجوگر فازی معروف شده است.

ویژگیهای برجسته:
- سادگی و جذابیت در طراحی رابط کاربری
- پشتیبانی از جعبهفرمان همانند سابلایم تکست
- ابزارهای ویژه برای توسعه
- مدیریت مجتمع برای پشتیبانی از پلاگینها
- شیوه سفارشیسازی ساده و سهل در رابط کاربری
- جامعه فعال پشتیبانی در گیتهاب برای رفع مشکلات
- قابلیت چند سکویی
- تشخیص شیوه کدنویسی زبانهای برنامهنویس مختلف
- رایگان و متنباز
- قابلیت جستجوی فازی
نکاتی برای ارتقاء و بهبود:
- در مقایسه با دیگر ویرایشگرهای متن کند است
- مدیریت سخت فایلهای بزرگ
نتیجه
اتم توسط توسعهدهندهها برای توسعهدهندهها ساختهشده است. وجود یک جامعه خوب و فعال که به پشتیبانی از این ویرایشگر مشغول هستند، یک مزیت استراتژیک بسیار خوب برای هر نرمافزاری است. این علاقه و تلاش به علت قابلیت اپنسورس عمیق و کامل این نرمافزار است که باعث شده در میان دیگر ویرایشگرها، درعینحال سادگی در لیست بهترین ویرایشگر برنامهنویسی گردوخاکی به پا کند. چنانکه نام اتم به٬عنوان رقیبی تازهنفس، برای رقابت با IDE ها مطرح است. پس با اتم هرروز میتوانید منتظر شنیدن خبرهای خوب و جالبی در مورد Atom و ابزارهای جدیدش باشید.
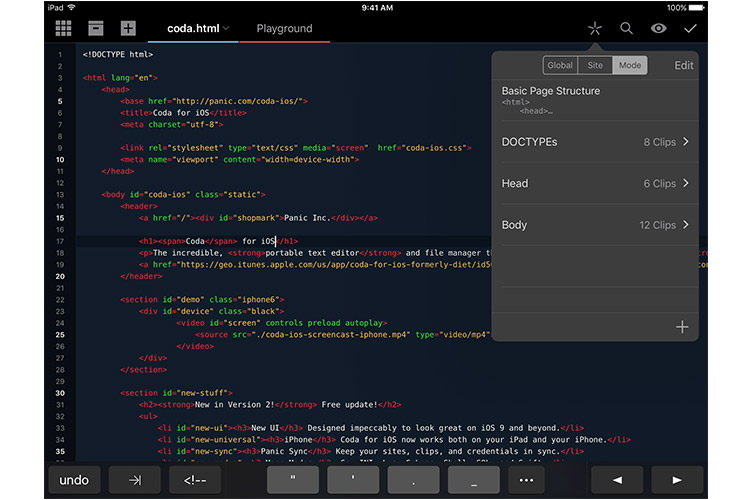
۴. ویرایشگر کدا (Coda)

ویرایشگر Coda با بانک کد و قالب پروپیمان خود، سرعت و بهرهوری را برای کاربران یککاسه کرده است. کار اصلی این ویرایشگر طراحی سایت است. با مجموعه امکانات پیادهسازی شده در کدا حتی برای مبتدیان نیز برنامهنویسی میتواند مفرح و درعینحال مفید و کارآمد باشد. ادیتور کدا، از سال ۲۰۰۷ بهصورت یک ویرایشگر متن ساده وارد عرصه برنامهنویسی شد و امروز یکی از بهترین نرمافزارهای تکاملیافته در سیستمعامل مک به شمار میرود. شاید بتوان گفت نمونه قابلمقایسه آن در ویندوز نرمافزار Adobe dreamweaver است. در بخشهای مختلف طراحی وب، از طراحی ظاهری وبسایت گرفته تا پیادهسازی کدهای سمت سرور و حتی پشتیبانی از قابلیت FTP همگی در ویرایشگر کدا بهخوبی کار میکنند که نتیجه آن محبوبیت بالای این ادیتور در لیست بهترین ویرایشگر برنامهنویسی سال است.

وجود کتابخانههای غنی در نرمافزار Coda کار با آن را راحت و آسان کرده است. ویرایشگر کدا در بخش طراحی رابط کاربری سایت تا جایی پیشرفته که بهصورت دراگ و دراپ میتوانید اجزای سایت خود را طراحی کنید. این باعث شده که طیف گستردهای از برنامه نویسان از مبتدی تا حرفهای این نرمافزار را بهعنوان انتخاب اول خود به همراه داشته باشند. البته کدا مخصوص سیستمعامل مک است و از ورژن OS X 10.7.5 به بعد قابلاستفاده در آن است.
ویژگیهای برجسته:
- استفاده از رابط کاربری انقلابی مک به نام Leopard
- تکمیل خودکار کدها
- ویرایش بلوکی و رنگآمیزی کدها برحسب زبان
- قابلیت دراگ و دراپ برای ساخت اجزا وبسایت
- مدیریت FTP
- قابلیت سفارشی کردن رابط کاربری
- کتابخانه کد برای زبانهای مختلف
- پشتیبانی از MySQL
نکاتی برای ارتقاء و بهبود:
- عدم پشتیبانی در دیگر سیستمها بهجز مک
- کرش کردن هرازگاهی در ارتباطات شبکه
- قیمت بالا در مقایسه نسبت به دیگر ویرایشگرها تنها هفت روز رایگان است و باید خریداری شود
نتیجه:
کدا در طراحی وب، کامل و خوب است. هر آنچه شما ابزار و کد بخواهید در آن یکجا جمع شده است. با توجه به قیمت و ویژگیهای که دارد در مک و لیست بهترین ویرایشگر برنامهنویسی جزو بهترینها است. با نصب آن هیچوقت هم از امکانات جدید و بروزرسانی های آن بیخبر نخواهید بود.
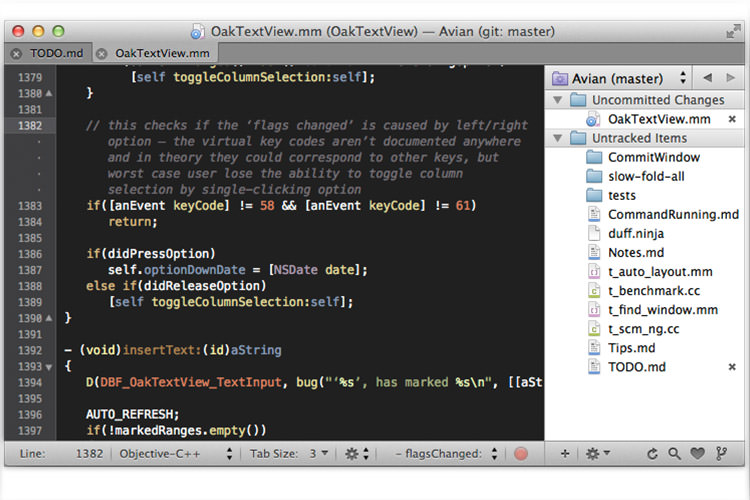
۵. ویرایشگر تکست میت (TextMate)

تکست میت یکی از دیگر ویرایشگرهای شهره در سیستمعامل مک است. البته بیشتر برای کار با برنامهنویسی در زبان روبی و فریمورک روبی آن ریلز استفاده میشود. در کل TextMate یک ویرایشگر عالی برای توسعهدهندگان زبانهای مدرن برنامهنویسی است.

ویژگیهای برجسته:
- قابلیت جستجو و جایگزینی
- جعبه تاریخچه
- قابلیت انتخاب و تایپ سریع ستونی در میان متون
- تکمیل خودکار کد
- پشتیبانی از بلوکبندی کدها
- مناسب برای پروژههای تیمی
- پشتیبانی بیش از ۵۰ زبان برنامهنویسی
- قابلیت رنگآمیزی کدها
- پشتیبانی Xcode
- قابلیت کار با FTP
- رایگان
- قابلیت فرورفتگی خودکار در کدها
نکاتی برای ارتقاء و بهبود:
- رابط کاربری نهچندان دلچسب
- پشتیبانی نکردن از قابلیت فولاسکرین
- تنها در سیستمعامل مک کار میکند
نتیجه:
جای تعجب نیست که در میان ادیتورهای ارزان در مک، این ادیتور بهترین گزینه باشد. شاید برای کسانی که در ویندوز ویرایشگرهای رایگان و قدرتمندی را میشناسند عجیب باشد؛ ولی معمولاً در مکینتاش هرچقدر پول بدهید، آش میخورید. این را هم فراموش نکنیم که تکست میت از برندگان جایزه طراحی اپل در سال ۲۰۰۶ بوده است پس شایسته حضور در لیست بهترین ویرایشگر برنامهنویسی نیز هست.
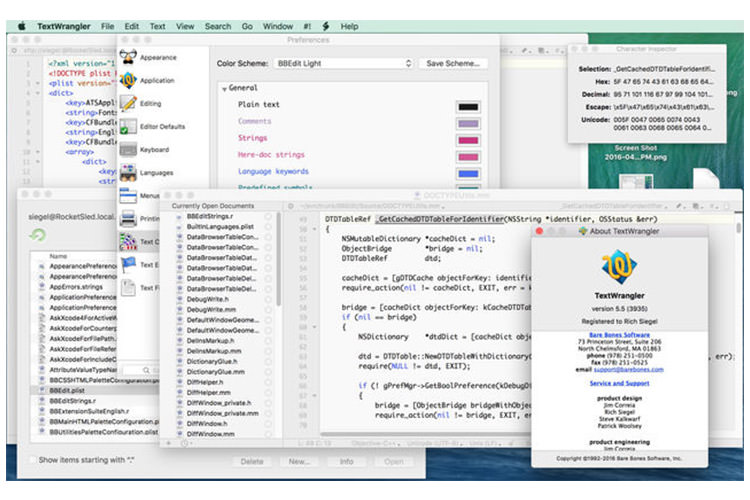
۶. ویرایشگر Text Wrangler

ویرایشگر ساده اما قدرتمند Text Wrangler که از بهترین ابزارها برای مدیریت یونیکس و سرور است. رابط کاربری هوشمند و مجموعهای از ابزارهای قدرتمند برای ویرایش و جستجو متن و کدها است. این ویرایشگر با Xcod همکاری میکند و با پشتیبانی از AppleScript جایگاه خوبی برای خود در لیست بهترین ویرایشگر برنامهنویسی دستوپا کرده است. فایل خروجی این نرمافزار را میتوانید در استاندارد یونیکد برای یونیکس و داس و مک تهیه کنید.

ویژگیهای برجسته:
- عملکرد مطلوب در ویرایش فایلهای بزرگ
- قابلیت استفاده از ماکرو و نصب پلاگین
- پشتیبانی از قابلیت FTP
- پشتیبانی از SSH برای ویرایش فایل از راه دور
- مقایسه همزمان دو سند
- رنگآمیزی بر اساس شیوه کدنویسی زبانهای برنامهنویسی
- بلوک کردن و خاصیت تا شوندگی در کدها و متنها
- کامل کردن خودکار کدها
- چک املا کلمات
- رایگان
- پشتیبانی از ۴۴ زبان برنامهنویسی از HTML, JavaScript, Perl, Python, VBScript تا SQL
نکاتی برای ارتقاء و بهبود:
- عدم پشتیبانی از HTTP و WebDav
- ناسازگار با مکینتاش G4
- تنها از زبان انگلیسی پشتیبانی میکند
- عدم پشتیبانی برای ویرایش گروهی
نتیجه:
ادیتور Text Wrangler باوجود چند محدودیت، قدرتمند و رایگان است ولی اگر شمارا راضی نمیکند با صرف مبلغی میتوانید به ادیتور که از آن الهام گرفتهشده است، یعنی BBEdit دست پیدا کنید که ادیتور بسیار خوبی در سیستمهای مک است.
۷. ویرایشگر جی ادیت (jEdit)

این محصول قدرتمند از آن جاوا نیرو گرفته است که برنامهنویسان حرفهای با آغوش باز پذیرای آن هستند. نفوذ امنیت، ذاتی جاوا در رگ و پی این نرمافزار باعث شده است که فایل بایت ساختهشده توسط آن، عرق هکرها را برای رمزگشایی درآورد. هزاران پلاگین و ماکرو که برای این ادیتور ساختهشدهاند، نشان میدهد که در قلب برنامه نویسان جای گرفته است. همین پلاگینها باعث شده که jEdit مرزهای ویرایشگری را بشکند و به قلمرو IDE راه پیدا کند و البته به لیست بهترین ویرایشگر برنامهنویسی سال ۲۰۱۸.
رفع ۸۵ درصدی اختلال اینترنت در کشور
مجید حقی درباره نتیجه دستور ۲۴ ساعته وزیر ارتباطات برای رفع اختلالات اینترنتی اعلام کرد که با توجه به این دستور و تاکید وزیر بر رسیدگی سریع و موثر درباره اختلالات رخ داده در سرویسهای اینترنتی، کارگروهی از روز گذشته با حضور مدیران عامل و تیمهای فنی شرکتهای ارائه دهنده خدمات اینترنتی تشکیل شد که این کارگروه با محوریت رگولاتوری، موارد رفع اشکالات و اختلالات را پیگیری کرد.
به گفتهی معاون رگولاتوری، اولویتهای کارگروه تشکیل شده به ترتیب رفع اختلال کسب و کارهای فعال در بستر اینترنت، اپلیکیشنهای پرطرفدار و دیگر کاربردها است.
حقی درباره نتیجه این اقدامات گفت:
در حال حاضر با تلاشهای به عمل آمده و مستقل از روالهای متداول مالی و اداری و به صورت بسیج همه امکانات و نفرات، حجم اختلالات تا ۸۵ درصد مرتفع شده است.
معاون نظارت سازمان تنظیم مقررات و ارتباطات رادیویی تاکید کرد که همچنان تا رفع کلیه اختلالات فعالیتها ادامه خواهد داشت، اگرچه در این میان برخی شرکتهای کوچکتر هنوز موفق به رفع نواقص نشدهاند، اما تذکرات داده شده و لازم است تلاش بیشتری داشته باشند و در صورت استمرار، لیست این شرکتها اعلام خواهد شد.
وزیر ارتباطات سه روز قبل دستور داد اپراتورها و شرکتهای اینترنتی ظرف مدت ۲۴ ساعت اختلالات اینترنتی را رفع کنند.